GSoC 2017: Log #2
28 Jun 2017 | Jitsi GSoC WebRTCPreviously, I have set up a RTCPeerConnection between the main jitis-meet window and the micro window for the video transmission.
However, it hard coded a lot of stuffs and honestly speaking, the code design was a total mess. There were both main window side’s code and micro window side’s code in one page, so it was vulnerable to unintended global variables usage and namespace conflicts. I decided to refactor the code into OOP-style one, so that it can be used in more general case. It is sort of a wrapper for the webkitRTCPeerConnection, suited for the inter-Electron BrowserWindow communication which does not require a STUN server for signalling.
API
Class: WindowPeerConnection
Parameter
- windowName: the BrowserWindow’s name in main process
The WindowPeeerConnection wraps around webkitRTCPeerConnection class, which on construction in a renderer process, sets up a IPC listeners that receive message and data from other windows. All the message are relayed through the main process, and data are serialized before transmitted.
Method
- attachStream ( streamToSend ): attaches a MediaStream object on the peer connection channel, which can be transmitted by sendStream method. Currently, it can only attach one stream per connection.
- removeStream ( ): removes the MediaStream attached to this peer connection channel.
- sendStream ( receiverName ): sends the attached MediaStream object to the target window specified the string ‘receiverName’. receiverName refers to the name of the variable assigned to the target BrowserWindow in the Electron’s main process.
Event Listener
- onReceivedStream ( function(receivedStream) ): triggered when the WindowPeerConnection receives a MediaStream from a remote window.
Main Process: Data Relay Channel
A Javascript object that is called in the Electron’s main process. Since Electron does not support direct IPC between BrowserWindows, all messages and data must be relayed through the main process, using ipcMain. Each BrowserWindow is wrapped as a client in the data Channel.
Function
-
addClient ( client ): adds a client on the data relay channel. A client is a Javascript object with the following format: client = { window: browerWindowObject, name: “BrowserWindowName” }
-
removeClient ( clientName ): removes a client with the given window name from the data relay channel.
-
initChannel ( ): initiates the data relay channel with the current array of clients. Clients can be furthered added after the channel is initiated.
-
dispose ( ): disposes the data relay channel.
Example
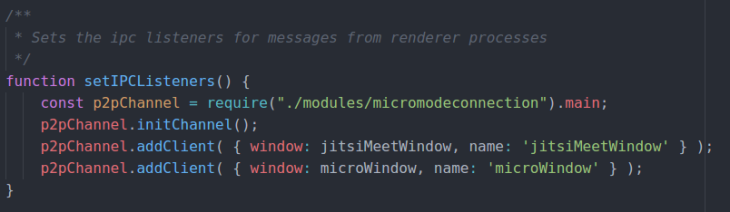
Main process

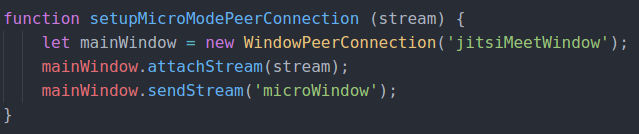
Sender process

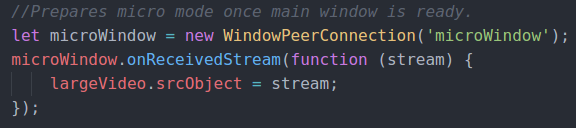
Receiver process

Currently, it only supports transmission of MediaStream, but it could be extended to general Data transmission later on. I might be going to publish this code in npm, since I could find anything similar.