GSoC 2017: Log #4
26 Jul 2017 | Jitsi GSoC WebRTCAfter resolving the largeVideo transition problem, the next step is to build a toolbar for micro window. I used Jitsi-meet’s ExternalAPI as the interface between the main Jitsi-meet iframe and the Micro mode.

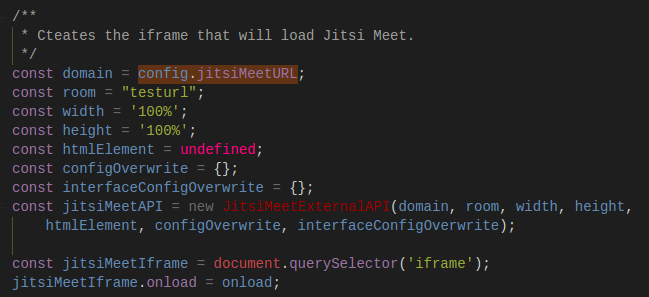
JitsiMeetExternalAPI class creates a Jitsi-meet iframe on initialization, and provides several methods to control its components. The most basic features I first added to the micro mode are ‘mute-audio’, ‘mute-video’ and ‘hangup’.

Once the toolbar buttons in micro window are pressed, it sends message to the Jitsi-meet iframe through Electron’s IPC channel, and then JitsiMeetExternalAPI toggles audio and video components accordingly.
Whenever the micro window pops up, the main window has to send the media status to the micro window, whether user’s audio or video is muted. For now I used a ‘hacky’ way, which is to access the ‘audio-mute’ button and ‘video-mute’ button in the iframe and check whether their className includes ‘toggled’ attribute. The main window sends the video status through the IPC channel, and the micro window switches its toolbar button layout accordingly. Since accessing an iframe’s DOM element directly is not really a good practice, a better way would be using the JitsiMeetExternalAPI interface instead. It can provides some ‘get’ methods whether the video or audio inside the Jitsi-meet iframe is muted.